What's Inertia.js and why using it ?
We will see what's Inertia.js And How we can use it with Laravel and Vue.js
Before Inertia.js ?
Before this library was created there was two ways of creating web applications :
Monolithic
Single Page Application (SPA)
Let's talk about each of them and the pros and the cons of each one.
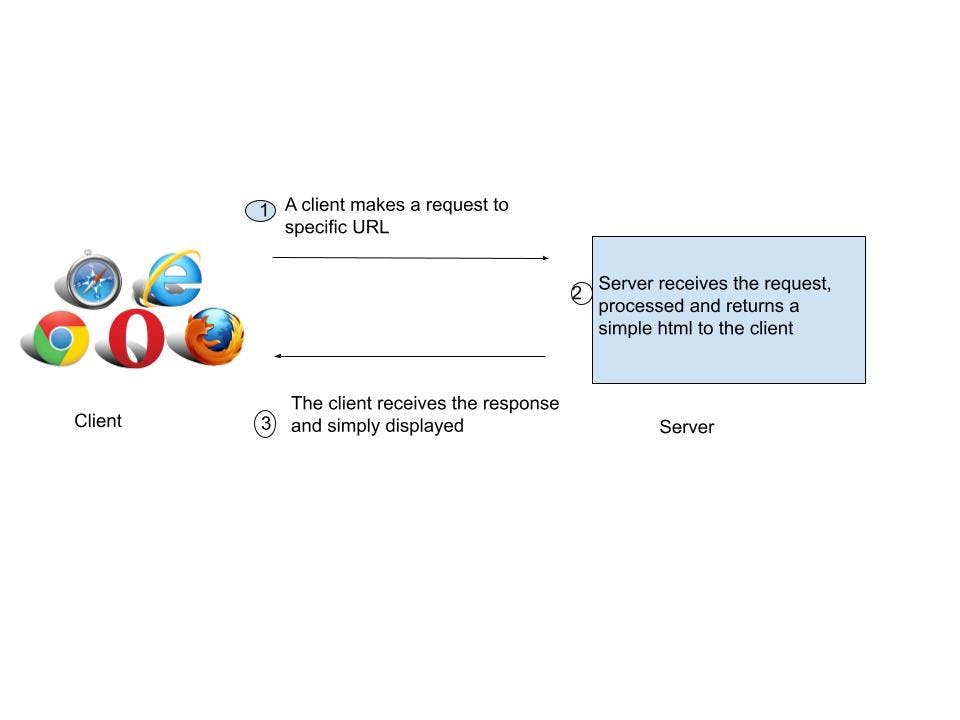
Monolithic
This is the definition of monolithic application from Wiki
In software engineering, a monolithic application describes a single-tiered software application in which the user interface and data access code are combined into a single program from a single platform. Source

Using such architecture introduces the following options :
Ease of development. The monolithic approach is a standard way of building applications. No additional knowledge is required. All source code is located in one place which can be quickly understood.
Ease of deployment. Only one deployment unit (e.g. jar file (C#, Java) or source code) should be deployed. There are no other dependencies.
Low cost. since usually you don't need two teams one for front end and one for backend.
Speed. Since the view is server side rendered so everything is compiled in the server.
The developer's experience. is much better since all code exists in one place no need for going back and forth between front and back end projects.
SEO. This traditional approche is much SEO friendly so if this is a main concern for you should keep that in mind.
This approche comes with many disadvantages :
High code coupling. Mixing the view part with backend can introduce tight coupling which make change hard.
Lack of flexibility. Using Monolithic Architecture you are tight to the technologies that are used inside your monolith. You cannot use other tools even if they are better for the problem at hand.
Problems with deployment. Even a small change requires the redeployment of the whole monolith.
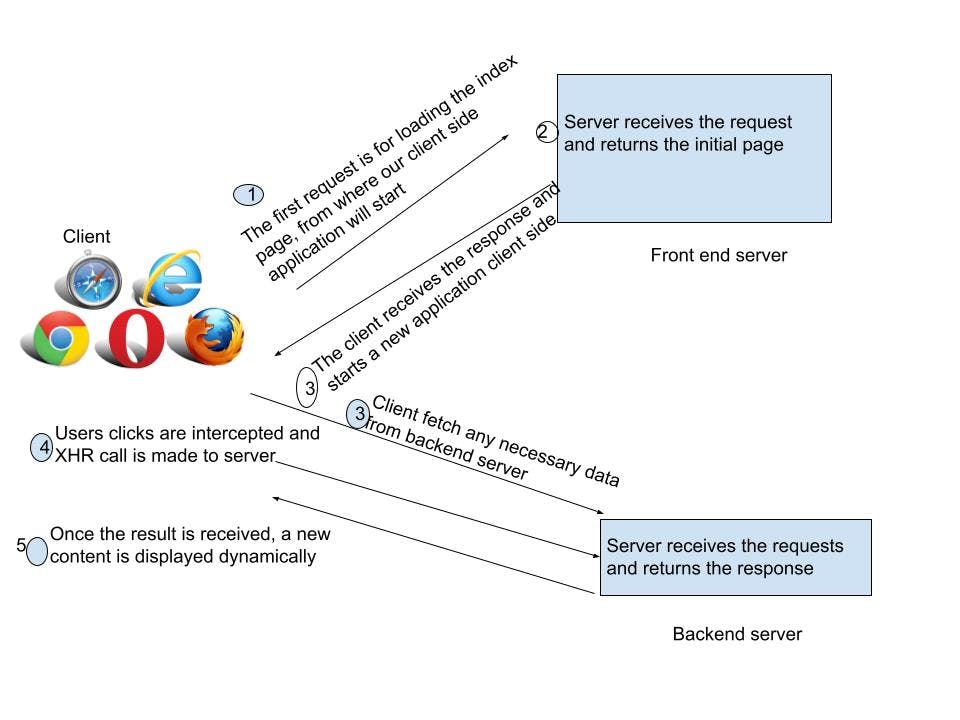
Single Page applications (SPA)
This is the definition from Wiki
A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page with new data from the web server, instead of the default method of a web browser loading entire new pages. Source

Which means that no need to reload the page each when a user clicks on a link data is retrieved with ajax and displayed dynamically which results a better users experience.
If you choose this approach you have to create two projects one for front and back end.
And this also has some pros and cons, So starting with pros :
Ease of change. (Sometimes) For example if changed the theme of our application no need to deploy the whole application just the front end project will do the job, The same goes back end team if let's database driver has changed from MySql to NoSql the front end team should be affected.
Better user experience. Clicking on a new link will not reload the whole application just the necessary components .
For the cons :
Deployment. Two servers are needed for the project one for the front end project, the second for back end project and some added configuration to connect the two, which will lead to more time, energy, money to keep them up and running.
Development speed. Adding some simple functionalities can take some serious time specially if the project is big. Let's say we want to add a simple button both teams need to be informed by this change and we had to make both teams implemented correctly (Coordinations needed ). Another thing you have to define routing client side all over again with other things like authorization, permissions ... Handling local state on your front end project and making sure is up to date with your backend .
API and Authentication. you have to make sure that your API is retro compatible and handle the quirks of authentication (Instead of using the old sessions) .
What's Inerita.js ?
Starting with the official definition from Inertia.js website
Inertia.js lets you quickly build modern single-page React, Vue and Svelte apps using classic server-side routing and controllers.
In simpler terms you can use the normal skills for creating a monolith application (controllers, models, views ) for building SPA but without the hassle of SPA which means, No REST or GraphQL API, No auth for that API, No client-side state management, No new Git repo is needed for front end project, And this list goes on .
How does it works ?
With this library you build web sites just like you've always done it with your server-side web framework of choice. You use the same concepts of routing, controllers, middleware, authentication, authorization, data fetching, and more.
The difference is in view layer. Instead of using server-side rendering (eg. Blade or ERB templates), the views are JavaScript page components. This allows you to build your entire front-end using React, Vue or Svelte.
Digging a bit deeper
Inertia is nothing more than a client-side routing library, When a user clicks on a link Inertia intercepts that call do XHR call instead when that call hits the backend, your backend will know that's an Inertia call and returns the proper response (JSON) once the response is returned to the client it will swap content dynamically with the right component and state, and what we will get is SPA experience for the user and monolith experience for the developer which is cool in my opinion no sacrifies is needed here .
Installation
In the next article of this series we will see how to install this library using Laravel and Vue js.